Editing HTML and HTML Styles
Tools for cleaning up HTML
Dreamweaver provides ways to efficiently clean up the code of web pages. By cleaning up the code, file size is reduced and pages load more quickly.
Cleaning up MS Word HTML documents: If you have chosen File > Save as HTML in MSWord you can clean up the code in Dreamweaver. Choose File > Import > Word HTML in Dreamweaver. This will clean up the code before editing. You can NOT open unconverted Word documents directly. You must save them as HTML first within the MS Word.
Clean up HTML: Commands > Clean Up HTML. Check off selected options and click OK. a log of results are is returned.

Find and Replace HTML Source: Replace an Text or HTML code across an entire site.
Select Edit > Replace Fill in options.
Find In: Current Site, Folder or Document (Site must be set up. See Site Editor for details.)
Find What: Text or HTML Source or Tag
Replace With: Whatever you type in.
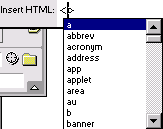
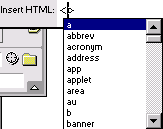
Quick Tag Editor: For entering HTML code into the page without changing to the HTML view, Click the pencil icon in the upper right corner of the properties tool bar.

An HTML editor window appears for quick insert of tags.
HTML Styles: HTML Styles are a mixture of formatting tags. They can be applied within a site to individual selections of text. To change the text they must be reapplied.
For example: If a block of text needs to have a certain font, size, color and style a single style can be created for that.
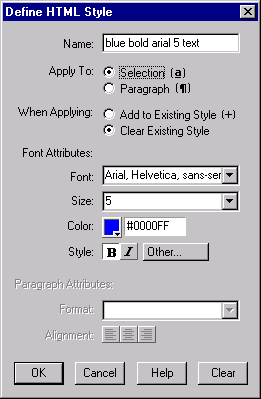
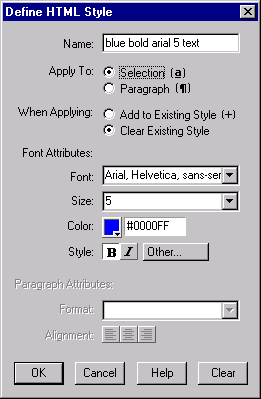
Creating an HTML Style: Select Windows > HTML Styles
Click the arrow to the far right of the palette and select New.
Name the HTML style and select the desired formatting. Click OK.
To apply the style, select text and click the style in the HTML styles list.

Working in the HTML View
In Dreamweaver, Edit > Preferences > HTML Rewriting, it is recommended that you check the box marked, "Warn with fixing or Removing Tag". If you leave this unchecked, Dreamweaver can "fix' code it might not understand without your permission.
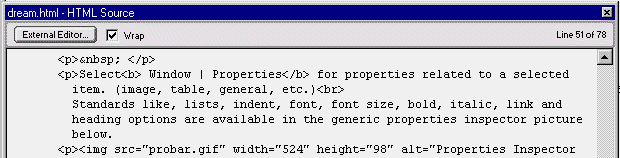
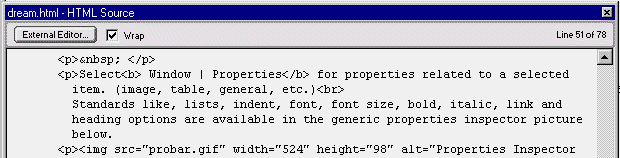
Select Window > HTML. You can edit in this view or click External Editor to launch another HTML editor of your choice. BBEdit (Mac) and HomeSite (PC) ship with Dreamweaver if you choose to use them as supplements.
Tip: If you highlight HTML source, the item selected will be highlighted in the graphical view of Dreamweaver. This is also true in reverse, if you select an item in the graphical view you will find the HTML tags highlighted in the HTML view.
Shortcut: To flip from graphical window to HTML code, use the F10 key or Control-Tab (PC) or Command-Tab on Macintosh.

Watch for overlapping tags that conflict:
If tags overlap they can not always function as you expect. Two different font tags, with different sizes can only display one size. More than one body tag set or tags in the wrong area, such as body content between the head tags create confusion for the browser.
Solving spacing problems in the HTML view
Problem: Sometimes in the graphical view of Dreamweaver you will find too much space.The delete and backspace buttons appear to have no effect.
Solution: Highlight the problem area
Select Window > HTML
You will find space related tags to delete.
Some of these are:
<blockquote></blockquote> (indent space)
<br> (single line break)
<p></p> (blank line)
<p align=__></p> (blank line with alignment)
(non-breaking space, equivalent of br tag)
Font or Header tags without any text left in between them can also create
unwanted space.
<h1></h1>
<font size=7></font>
Delete away your spacing woes!
Pasting Example Sources from Netscape into Dreamweaver
Note: Remember Copyright! Most web designs are copyrighted so you can look to learn how web designers create designs but do not take their designs. Many web development reference site provide ideas which you can use.
View Source in Netscape
In Netscape 4.x, Select View > Page Source or View > Frame Source
This shows you the HTML behind the Page. Try it on this page.
Click the Source window closed when you are done.
To Copy and Paste the Source Into Dreamweaver
In Netscape 4.x, select View > Page Source.
Select over the part you want by click dragging to highlight it.
To Copy: On a PC Control-C will copy the source to the clipboard.
On a Mac Open Apple key(Command)-C will copy the source to the clipboard
To Paste into Dreamweaver: In Dreamweaver, in the HTML View (Window > HTML) click the cursor into the section where you wish to paste the code.
On a PC Control-V will paste the source from the clipboard.
On a Mac Open Apple key(Command)-V will paste the source from the clipboard
Note: Be sure to paste source into the part of the document required. (usually between the <body></body> tags unless otherwise noted.) Duplicate <body> or <HTML> tags can cause confusion in the browser so be sure to have only one set of each. |